スマートフォン表示の最適化
スマートフォン最適化とは?
スマートフォンからの視認性を高め、スマートフォンユーザーを逃さない施策です。
普段からスマートフォンをお使いかと思います。スマートフォンにはSNSやYouTube、各種アプリなど様々な用途がありますが、とりわけWEBブラウザの利用は欠かすことが出来ません。Googleやヤフー検索を使い、目的のホームページを見つけ出します。その際にスマートフォンからの閲覧でも違和感なくWEBサイトが表示されるのが理想的です。
恐らくスマートフォンユーザーであれば誰しもが経験があるかと思いますが、時折、スマートフォンで検索に表示されたサイトにアクセスする文字や写真がやたらと小さいサイトに出会うことがあります。当然、そのままでは見られませんのでイチイチ、スマートフォンの画面から文字や画像を指で広げてサイトを見なくてはなりません。
該当の情報がそのサイト以外にないのであれば我慢してそのまま見続けますが、今の時代、大半の情報はそのサイトに固執しなくとも調べることは可能です。大半のユーザーがなんだか面倒くさいといってサイトから離れてしまうと思います。
これはパソコン版のホームページをそのままスマートフォンから見ているため、こういったことが起きてしまいます。
もちろん、個人向けの商材ではなく、取引のほぼすべてが業者間の取引、いわゆるBtoBビジネスであればパソコンのみのホームページであっても問題ないと思います。それでも取引先の担当者が移動中の電車の中や家のソファでゴロゴロしながらスマートフォンでホームページを見るといったこともないとはいえませんので絶対にスマートフォンサイトは不必要かといえば決してそうではありませんが、それでも個人向けの商材と違って重要度は低くなります。
しかしながら、個人向けの商材ではスマートフォンサイトの最適化が必須になります。
個人向けに商品を販売、及び個人向けのサービスを提供している企業・店舗であれば自社ホームページへのアクセスの恐らく80%以上がiPhoneやAndroidなどのスマートフォンサイトからだと考えられます。特に中高生や20代、30代前半までが対象の商品やサービスだとこの傾向はより顕著であり、スマートフォンからのアクセスが90%以上であるのも珍しくないと思います。
また、価格が10,000円以下の割りと安価な商品についてもその傾向は顕著であるといえます。数十万円、数百万円する高価なものであればパソコンを開いてじっくり検討するのも当然ですが、数千円程度の商品であるとスマホを見てポチりといったことが当たり前の世の中です。
そういった状況であるにも関わらず、一部、スマートフォンに最適化されていないホームページがあるのはユーザーにとっては不親切であるし、販売元にとってはみすみす商機を逃していることでもあります。
スマートフォン最適化をする上で重要なのは主に以下のことです。
・ページの幅
・文字の大きさ
・文字数
・ボタンやリンクの大きさ、余白
スマートフォンで閲覧した際に、最適化されたページを用意することが、サイトからの離脱率を低下させ、コンバージョン率(契約や問い合わせ数)を上げるためにも重要なポイントとなってきています。
スマートフォン最適化の方法
スマートフォン最適化の方法は主に2パターンあります。サイトの規模、サイトの運営目的によって分けて使い分けます。
1.スマートフォン専用サイトの制作する
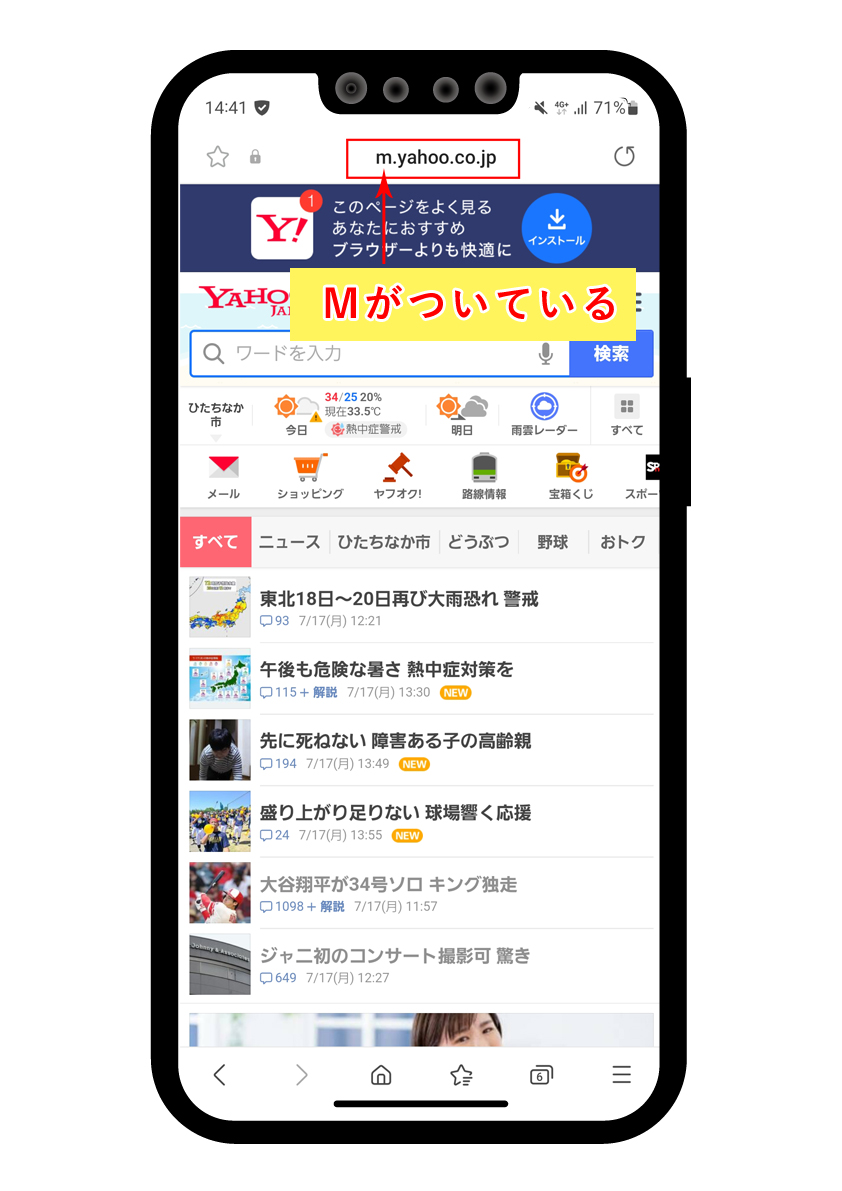
検索を使わず、Yahooにアクセスする場合、https://www.yahoo.co.jpと入力する必要があります。スマートフォンでも同様です。
しかしながら、Yahooの場合、スマートフォンからアクセスした場合、自動的にスマートフォンの専用サイトに切り替わります。

スマートフォンの画像を見ていただくと分かりますが、URLがhttps://m.yahoo.co.jpに変わっています。Yahooの前についている「m」は恐らくモバイルのmだと思います。
これはアクセスするデバイス(スマートフォンやタブレット、パソコンなどのこと)によって自動的に表示させるサイトを振り分けているためです。
ちなみにパソコンからスマートフォン用のhttps://m.yahoo.co.jpにアクセスするとスマートフォン版Yahoo!は表示されず、https://www.yahoo.co.jp/とURLが切り替わり(リダイレクトといいます)、パソコン版のYahoo!サイトが表示されます。
なお、必ずしもYahoo!のようにURLが変わるとは限りません。Amazonや楽天などはパソコンからアクセスしても、スマートフォンからアクセスしてもURLはどちらも同じです。
Yahoo!、Amazon、楽天と申したようにアクセスするメディアによって表示されるWEBサイトを自動的に切り替えるのは主にアクセス数の多い大規模サイトです。以前は一部の官公庁、大企業はこのスマホ用のサイトとパソコン用のサイトを予め用意して、アクセスするデバイスによって振り分けを行っていましたが今ではかなり振り分けは少なくなりました。
財務省のホームページもAppleも、そしてソニーも振り分け方式を採用していません。ホームページはすべて同一のものです。
レスポンシブWEBデザインでスマートフォン用に最適化させる
Yahoo!やAmazon、楽天など巨大ポータルサイトを除き、最新のサイト制作トレンドの主流はレスポンシブWEBデザインです。スマートフォンの普及率がそれほどまで高くなかった10年ほど前までは基本的にホームページ制作といえばパソコン用のホームページを作ることを意味しました。当時からレスポンシブWEBデザインはありましたが、今ほどスマートフォンの表示に対する技術が進展しておらず、無理してレスポンシブWEBデザインにすると半ばレイアウトが崩れているようなサイト表示になってしまい不評でした。
そのため、制作費用に余裕のある大企業を中心にパソコン用のホームページとスマートフォン用のホームページ、そして一部ガラケー用のホームページと3つを用意していました。
確かにこの方法ならどのメディアでアクセスしてもレイアウトが崩れることなく視認性を高められます。
ただ、問題があります。まずコストがどうしても高くなりがちです。コストとは単純な制作費用だけではありません。サイトが複数あればそれだけ携わるスタッフの数を増やさなければなりません。スタッフにまつわる人件費もコストに入れる必要があります。当然ながら更新作業はパソコン用とスマートフォン用のサイトがそれぞれあればめいめいに更新をしなくてはなりません。同じ画像を使うにしてもスマートフォン用とパソコン用とではサイズが違いますのでそのへんも考慮してホームページの運営を考える必要があります。
経費がふんだんに使える大企業ならともかく、中小企業や個人事業主であるとそれだけのマンパワーを割くことが現実的に難しいと思います。
そのため、中小企業や個人事業主が運営するホームページはパソコン用に絞ったホームページを制作するか、レイアウトの崩れに目をつぶってレスポンシブWEBデザインにするかといった選択を強いられました。
しかしながら、時間が進むにつれて、レスポンシブWEBデザインの技術が格段に向上しました。2020年ぐらいになると、WEB制作に携わる人間でもない限り、スマートフォン用に制作されたホームページなのか、パソコン用に制作されたホームページなのか、分からないほどレスポンシブWEBデザインの技術は進化しました。
リアライズで制作するホームページは原則レスポンシブWEBデザインです
通常お申し込みされたお客様に対しては特別なご要望がない限り、スマートフォンからの閲覧にも違和感のないレスポンシブWEBデザインを用いてホームページを制作しています。
もちろん、業種業態に応じて主たる取引が企業や自治体などの公共機関である企業はスマートフォンからの視認性よりもパソコンからの視認性を高めるなど微調整はしています(個人向けの商材の場合は逆になります)。リアライズでホームページを制作されたお客様はすでにスマートフォンからの閲覧も最適化されてますのでこの項は不要です。
そもそもレスポンシブWEBデザインとはなにか?
レスポンシブWEBデザインは、WEBサイトのデザインが異なるデバイスや画面サイズに対応するように設計される手法の一つです。ウェブサイトがレスポンシブデザインで作られていると、スマートフォン、タブレット、パソコンなど、さまざまなデバイスでそのサイトを閲覧するときに、それぞれのデバイスの画面サイズに合わせて適切に表示され、ユーザー体験が最適化されます。
具体的には、大きなディスプレイでは多くの情報を一度に表示できますが、小さなスマートフォンの画面では、情報を優先順位に従って表示する必要があります。このような適応は、CSS3のメディアクエリという技術を使って行われます。
たとえば、スマートフォンでWEBサイトを閲覧するとき、大きな画像や複数列のテキストは見づらいことがあります。しかし、レスポンシブデザインでは、画面が小さい場合には、画像を小さく表示したり、テキストを1列にしたりと、デザインが自動的に調整されます。これにより、ユーザーは画面サイズに関係なくウェブサイトを快適に利用できます。
このように、レスポンシブWEBデザインは、異なるデバイスで最良の体験を提供するための重要な手法です。
実際にスマートフォン最適化を行った事例をご紹介いたします


COCORO株式会社 様にご協力を頂き、スマートフォン最適化を行いました。レスポンシブWEBデザインで制作です。
| 社名 | COCORO株式会社 様 |
| 住所 | 埼玉県朝霞市北原1-1-25 田邊ビル101 |
| 事業内容 | ペット美容業 |
| URL | https://www.dogsaloncocoro.com/ |
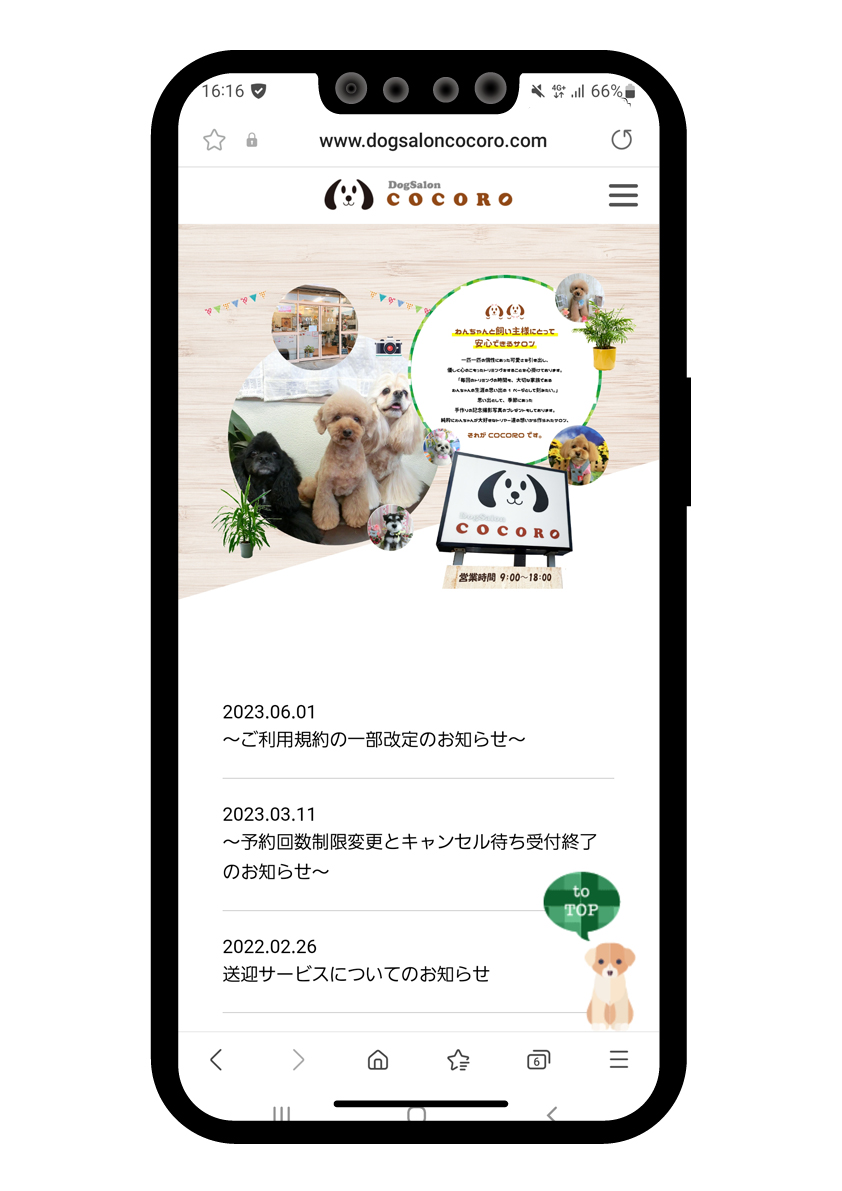
他の制作会社で作られた公式ホームページです。デザイン性が高く、とても素敵なホームページです。ただ、スマートフォンからの閲覧に対して、最適化を行っておらず、上記のようにスマートフォンからアクセスするとパソコン用のホームページがそのまま表示されました。トリマーという職業柄、お客様は個人の方です。個人のお客様の場合、スマートフォンからの視認性アップは必須です。
ホームページの中を覗くとWordPressを用いてサイトが作られているのが分かりました。リアライズの制作スタッフが今のホームページのソースコードをコピーして、そのコピーしたサイトをレスポンシブWEBデザインに変更しました。
制作中はこれまで通り、元のサイトが表示され、ホームページが見れなくなることはありません。あくまでも仮のURLで制作をしていきます。仮のホームページが凡そ1週間掛けて出来上がりました。サイト内に使用する画像やテキストはこれまで通りのものです。出来上がった仮のホームページをオーナー様にご確認いただき、ドメインを元のサイトから新しいサイトに変更しました。同一サーバー内での作業のため、ドメインの移管がないため、元のサイトからリニューアルしたレスポンシブWEBデザインにドメインが変わるのも一瞬です。ドメイン移管中に起きる数分から数時間、ホームページが見れなくなるといったこともありません。


スマートフォンからは格段に見やすくなりました。お知らせの項目をトップに付けたいとのご要望もありましたのでお知らせも追加いたしました。写真も拡大しなくても見やすくなりました。COCORO株式会社様、この度はご協力誠にありがとうございました。
レスポンシブWEBデザインするメリット
当然、スマートフォンから視認性アップです。これは言わずもがなですが、実は検索エンジンにも好影響を与えます。レスポンシブデザインはあらゆるデバイスから同じURLでアクセスできるため、サイト評価が1つのURLに統一されて検索エンジンから正しく評価されるようになります。 また、URLが1つに統一されることでリンク効果が高まりやすくなり、SEO効果の向上が期待できます。事実、GoogleはレスポンシブデザインでのWEBサイト制作を推奨しています。
ご存知の方もおられると思いますが、Google、Yahoo!の検索エンジンはスマートフォンとパソコンとでは検索結果が異なります。
スマートフォンの検索で上位表示されるWEBサイトはスマートフォンからの閲覧に優れたものを上位に示します。裏を返すとパソコンにだけ特化したサイトはスマートフォンから検索をしたとき、検索順位が下がってしまうこともあります(絶対ではありません)。重複になりますが特に顧客が個人の場合、スマートフォンからの視認性アップは必須です。そのためにはレスポンシブデザインが最適解です。
そして、更新の手間を簡略化させられるのが大きいです。
レスポンシブデザインはあくまでもパソコン用に制作されたホームページを疑似的にスマートフォン用に最適化しているので更新の手間は1回で済みます。これがパソコン、スマートフォンとサイトが複数あればそれぞれ更新をする必要があります。パソコンとスマートフォンでは画像表示も違いますので画像も別々に制作する必要があります。自社のスタッフが更新する場合、手間が二分の一以下で済む分、業務の効率化にもなります。
スマートフォンから見やすくなったうえに検索エンジンにも評価され、更新の手間も省けるのであればレスポンシブデザインにしない手はありません。楽天やYahoo!、Amazonのような大規模サイトを運営するであればともかく、一般的な企業や店舗はレスポンシブデザインの一択です。
| スマートフォン最適化について | |
| 金額 | 120,000円 ※サイトのページ数によって変動有、原則10P程度が上記料金です。 |
| 内容 | PC専用サイトからレスポンシブWEBデザインに変更 |
| 納期 | 10日から2週間前後 |
| その他 | レンタルサーバーやドメインはお客様がご用意したものを使用、他の制作会社が作ったホームページでもスマートフォン最適化は可能です。 ※制作会社によってはサーバー情報の提供がしてもらえない場合があります。その際は作業が出来ないこともあります。 |
スマートフォンからは画像タップで電話が掛けられます。