WordPressサイトの高速化
WordPressを高速表示させる

ホームページをWordPressで作る、もはや当たり前の時代になりました。ある調査によると2022年現在、日本国内の全WEBサイトに占めるWordPressの割合は84.4%と圧倒的です。「ホームページ制作イコールWordPress」、この流れはWordPressに代わる新たな制作ツールが開発されない限り、今後も暫く続くと思います。
当然、我々WEB制作会社もWordPressを無視したサイト制作はあり得ません。ネットショップ作成とLP(ランディングページ)作成を除き、リアライズで行っているコーポレートサイト制作は全てがWordPressです。つまり一般的な会社やお店のオフィシャルホームページはWordPressを用いて制作しています。
今更ですが、WordPressのメリットを一ついうと、納品後は自社(自店)でお知らせやブログを更新できることが大きなメリットです。
WordPress以前であると、FTPやHTMLに長けたスタッフがいないと自社でお知らせやブログをアップロードするのは難しく、必然的に文章や写真を制作会社に送り、制作会社が代わって記事をアップロードするのが一般的でした。
この方法は制作会社を挟むため、時間が掛かります。記事を送られてもスケジュールの関係上、すぐに対応が出来ない場合もあります。また、制作会社によっては記事更新1回につき、○○○○円と値段を設定しているところもあり、出費がかさみがちでした。
しかしながらWordPressであれば自社で記事のアップから公開までが可能ですから、時間的なロスがなくなります。当然、費用も掛かりません。なにか記事に間違いがあればすぐに修正や記事削除も可能です。まさにいいことづくめです。これを利用しない手はありません。
WordPressで作ったサイトは遅くなりがち
まず、予めお断りすると、旧来型のHTMLで作ったサイトとWordPressで作ったサイト、どちらの表示速度が速いかといえば旧来型のHTMLで作ったサイトの方が同じサイズの写真を使うなど同じボリュームであれば確実に旧来型のHTML型のサイトの方が表示速度は速くなります。
理由は単純で旧来型のHTML型のサイトの場合、複雑なプログラミング要素が入っておらず、WEBサーバーに保存されているデータをブラウザが読み取るのが早いためです。もっと分かりやすくいうと100m先に10kgの鉄アレイとカレー用のスプーンが置いてあります。よ~いドンで走ってどちらかを取ってまたスタート地点に戻ってきます。どちらの方が早く戻ってこれるでしょうか。同じ人であれば間違いなく、カレー用のスプーンの方が戻ってくるのは早いはずです。
つまり、極端な喩えになりますが、旧来型のHTML型のサイトはスプーン程度の重さしかないのに対して、WordPressで作ったサイトはPHP、javaスクリプト、MySQLといった複雑なプログラミング要素が幾重にも挿入されているため、鉄アレイぐらいの重さがあるわけです。
このWordPressで制作したWEBサイトの表示速度の遅さは事実として受け止める必要があります。
でもご安心ください
冒頭に日本国内の全WEBサイトに占めるWordPressの割合は84.4%と書きました。表示速度が遅くてどうしようないと思われていたらここまでのシェア率にはならないはずです。皆が表示速度の遅さに目をつぶり我慢して使っているわけではありません。
10kgの鉄アレイを60gのカレースプーンにするのはさすがに出来なくとも、サイトの作り方次第では鉄アレイがペットボトルの飲みものぐらいの重さに変えることは十分可能です。ペットボトル飲料であれば持っていても普通に走れますよね。

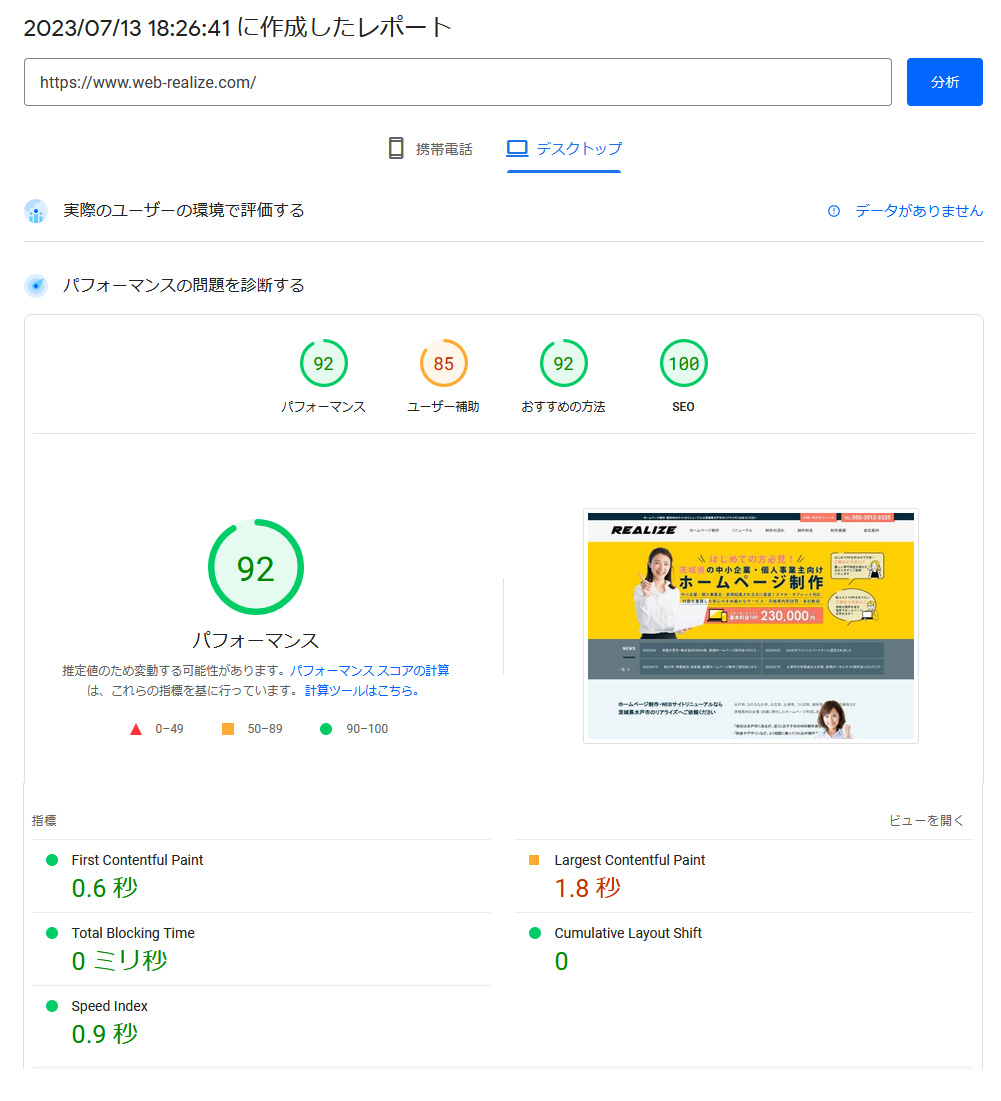
上記はGoogleのPageSpeed Insightsを使って当ホームページの表示速度を調べたものです。
※サイトの表示速度はhttps://pagespeed.web.dev/を使って誰でも無料で計測できますので既にホームページをお持ちの方は是非お試しください。
パフォーマンスは92点のかなりの高評価です。実際は80点でも及第点ですが、それを上回る92点と高い数値です。もちろん、ホームページはWordPressを使って制作しています。
特に注目して頂きたいのは「First Contentful Paint 0.6秒」の項目です。First Contentful PaintとはユーザーがWebサイトのURLをクリックしてから、Webページ内のコンテンツが最初に表示されるまでの時間を表す指標です。一般的にこれが1.8秒を下回るとサイト表示は高速と判断されます。手前味噌になりますが、リアライズのホームページは0.6秒ですから単純計算で3倍の高速表示といえます。
この数値を見てもWordPressで作ったサイトが決定的に遅くて困ることはありません。
しかしながら、世の中のWEBサイトは遅いサイトが山ほど存在します。プロのWEB制作者が作ったサイトですらもっさりしてイライラすることが少なくありません。
ちなみに、サイトの表示速度はSEO対策にも影響を及ぼします。当然、サイトの表示速度が速い方がGoogleは高評価をします。Googleの憲法ともいうべき、『Google が掲げる 10 の事実』には「3.遅いより速いほうがいい。」と明記されています。これを解釈するとやはり運営しているWEBサイトは高速化を目指すべきと読み取れます。
仮にまったく同じ内容が記載された2つのWEBサイトがあり、1つはFirst Contentful Paintが1秒以下の高速化サイト、もう1つはFirst Contentful Paintが3秒以上掛かる低速表示のサイト、どちらをGoogleは評価するかといえばFirst Contentful Paintが1秒以下の高速化サイトです。もちろん、検索エンジンはサイトの高速化だけが順位決定の指針なになわけではなく、コンテンツの充実、正しいHTMLタグの使用、良質なサイトから被リンクの数など、様々なものが加味されてランク付けをされています。サイトがいくら高速化されても中身がスカスカであれば検索順位は低いままです。
ですから、コンテンツの充実を考えず、ひたすらサイトの表示速度ばかりを気にしていたらそれは本末転倒です。
でも、コンテンツを充実させ、サイトの表示速度を早くさせれば鬼に金棒です。検索エンジンに評価される強いサイトが出来上がります。
WordPressの高速化の第一歩はWEBサーバー選びから
速いスポーツカーでも舗装されてない砂利道では速く走れません。この道路になるのがWEBサーバーです。WEBサーバーには自社サーバーとレンタルサーバーがありますが、中小企業で自社サーバーを利用しているケースは殆どないと思われますので自社サーバーは割愛します。また、国外のレンタルサーバー会社も詳細が分からないため、割愛します。国内のWEBサーバー会社について解説します。
まず簡単に説明しますとWEBサイトを制作しただけでは他の人はサイトを見ることが出来ません。制作したWEBサイトを広く見てもらうためにはWEBサーバー上にアップロードして、アクセスした人に見られる状況にしなくてはなりません。分かりやすくいうと、看板を作っただけでは誰も見てくれませんが、その看板を店先や道路の脇などに設置することで初めて認知されます。その看板を設置する場所がサーバーです。
具体的には、ウェブページの情報(HTML、CSS、画像、動画など)を保管し、ユーザーのブラウザからのリクエスト(例えば、特定のウェブページを表示するリクエスト)に応じてそれらの情報を提供するシステムをいいますが、そこまで詳しくなくとも問題ありません。
一応補足的に説明すると、WordPressでサイトを制作する場合、旧来型のHTMLサイトと違い、通常はレンタルサーバーを借りて、そのサーバー上にWordPressを設置したうえでカスタマイズしていくのが通例です。旧来型のサイト制作とは順序が逆です。ローカル環境を構築、つまり自身のパソコン上でも制作は可能ですが、よっぽど特殊な事情でもない限り、あまりローカル環境で制作をすることはなく、大半がサーバーにWordPressをアップロードして、サイトを制作、カスタマイズしていくのが一般的です。
おススメ!国内高速レンタルWEBサーバー会社紹介
1.さくらのレンタルサーバー:安定性とコストパフォーマンスのバランスがよく、多くのプランがあり、初心者から上級者まで対応可能です。
2.ロリポップ!:安価で使いやすいサービスで、初めてのユーザーに特にお勧めです。また、高速化機能も提供しています。
3.XSERVER:ワンクリックでWordPressのインストールが可能なので、手軽に始められます。また、無制限のディスク容量と高いセキュリティを提供しています。
4.ConoHa:高速かつ信頼性のあるサービスで、VPSホスティングを提供しています。技術者向けの選択肢と言えます。
上記WEBサーバー会社であれば問題なくWordPressを動かせるのでお好みや予算に応じてサーバー会社を選べば良いと思います。リアライズで利用しているレンタルWEBサーバー会社はさくらインターネットです。
さくらインターネットの特徴は?
「さくらのレンタルサーバー」は日本国内でも非常に知名度が高く、多くのユーザーに利用されているレンタルサーバーサービスです。以下にその主な特徴をいくつか挙げてみましょう。
高い信頼性と安定性:さくらのレンタルサーバーは、高い稼働率を誇ります。また、データセンターが日本国内にあるため、快適なアクセス速度を提供します。
多機能:マルチドメイン対応、無料SSL、CGI/PHP/MySQLなどの豊富な機能を備えており、ビジネスサイトから個人のブログまで、さまざまなニーズに対応します。
利便性:cPanelを採用しており、ウェブベースで簡単にサーバーの設定を行うことができます。また、WordPressなどのCMSを簡単にインストールすることも可能です。
多彩なプラン:個人から企業まで、さまざまなニーズに合わせたプランを提供しています。また、料金体系も明瞭で、初心者から上級者まで選べるプランがあります。
さくらのレンタルサーバーは、上記のような特徴により、初心者から上級者まで幅広いユーザーに選ばれています。ただし、必要なサービスや機能により、最適なプロバイダーは異なりますので、自身の要件に基づいて慎重に選択することをお勧めします。
さくらインターネットのWordPressに特化した高速サーバー
さくらインターネットでは2022年2月にWordPressに特化した高速サーバーを導入しました。リアライズでも使用していますが、サイトの表示速度はもちろんのこと、管理画面(ダッシュボード)の操作も軽くなり、リロードにイライラすることがなくなりました。申し込み時になにか申請する必要もなく、ライト、スタンダード、プレミアム、ビジネス、ビジネスプロ、どれをお申し込みいただいても高速サーバーを利用できます。
しかしながら、さくらインターネットにも不満がないわけではありません。
サポート体制がコロナ禍以降縮小されてしまい、現在はチャットとメール問い合わせが主です。電話によるオペレーターとの直接のやり取りは原則出来なくなりました。原則といったのは電話番号を登録して指定した期日にかけ直してくれるコールバックはあるからです。ただ、コールバックの場合、コールバックを受けるまで数日かかります。急いでトラブルを解決したいのに数日後では間に合わないこともあるでしょう。ある程度サーバーの仕組みが分かる方じゃないとさくらインターネットでのサーバー利用は難しいのは否めません。
裏を返せば不満点はこのあたりのサポート面だけです。相応のWEBサーバーの知識があればオペレーターとのチャットシステム(平日10時~18時)で解決は可能です。さくらインターネットとリアライズとの間になにも利害関係はありません。別に他のサーバーでも問題ありませんがさくらインターネットであれば過去の実績と高い安定性があるので弊社では利用しています。
ちなみに、高速サーバーでおなじみのエックスサーバーですが、まったく同じサイトを複製してさくらインターネットとのスピード比較をしたところ、わずかながらさくらインターネットの高速サーバーの方が表示が早かったです。とはいえ体感できるレベルではなく、コンマ何秒かの差であり、どちらもほぼ同じです。
問題はサーバーの利用料金が契約するプランにもよりますがエックスサーバーはさくらインターネットのほぼ倍することです。表示スピードがさくらインターネットよりも遅く(わずかですが)、値段も高いのであればあまりエックスサーバーを利用する意味がありません。
ただ、その代わり、エックスサーバーは電話サポートも充実しておりますのでサーバー初心者はエックスサーバーの方がよいのもまた事実です。ご自身のサーバー知識に応じて使い分ければ良いと思います。
軽い動きをするテーマを選ぶ
高速サーバーを選んだあとはWordPressに設定するテーマを選びます。無料のものから数万円単位の高価なものまでテーマは様々ですが、何よりも複雑な動きをしない軽いテーマを選ぶのが大事です。
特に初めてホームページを作る方にありがちなのはダイナミックに動くホームページを作りたがる傾向が強いことです。トップページを開くとメインビジュアルとして設定した画像がシュンシュンと複雑な動きをする。カーソルを画像に合わせると画像が浮かび上がってくる、確かにサイトを見た、一回目は凄いと思うものの、毎回その動きを見せられるとユーザーは辟易してしまいます。
ホームページにアクセスする目的は何と言っても欲する情報がそこにあるかどうかです。
散々無駄な動きを見せられた挙句、情報がなかったら残るのは徒労感のみです。たとえ目的の情報がそこにあったとしても毎回これを見せられたら嫌になってしまいます。アクセスした人、全員を満足させようとはゆめゆめ思わないことです。そんなのは土台無理な話です。その代わり、欲する情報が合致する人には親切であってください。その親切心の一つがテーマの軽さです。
弊社の公式ホームページにはスライドショーすら付けておりません。
以前はつけてました。あるとき、試しにスライドショーをやめてみました。この結果、問い合わせの数が減るのであればスライドショーを復活しますが、変わりがないのであればスライドショーはなくてもいいという証左でもあります。
結果はスライドショーのありなしなどまったく関係がなかったです。スライドショーを設置すれば当然大きな画像を何枚も差し込むわけですからサイトの表示スピードは遅くなります。遅くなってもそれだけのメリット、つまり、問い合わせが増えるのであればサイトの表示スピードの遅さにも目をつむってスライドショーを設置しますがまったく結果に変わりがないのであればスライドショーを設置は百害あって一利なしともいえます。それ以来、リアライズではスライドショーを設置していません。
もちろん、業種業態によってはスライドショーが有益に働くこともありますからひとえにスライドショーは不要であると断言は出来ませんが、サイトの表示スピードを少しでも速くしたいのであればスライドショーのありなしからまずは考えてみてもいいかもしれません。
一概にはいえませんが、ThemeForestなど海外のテーマ販売サイトで売られているテーマはダイナミックな動きをする反面、サイトの表示スピードが遅いものが多いです。
感覚的な話になりますが、ダイナミック動きをするテーマを見て、毎回この動きを見せられたらどう思うかを考え、それでも嬉しいと思うのであればいいと思いますが、何回か見て、毎回これが繰り返されたらうざったいと思うのであればやめといた方が無難です。もちろん、テーマの導入は自分ひとりで決めるのではなく、従業員や家族、友人に見てもらったうえで総合的に判断することをお勧めします。
WordPressの良いところは旧来型のHTML方式と違い、テーマを変えるだけですぐにサイトをリニューアル出来る点です。
しかしながら、トップページの設定などは相応に時間が掛かります。また、サイトのテイストに合わせて見出しなども変更する必要があります。ワンタッチですぐに着せ替えが出来るほど単純なものではありません。テーマの選定もWEBサーバーの設定と同様に大切です。先程、WEBサーバーは道路だと説明しましたが、WEBサーバーが道路ならテーマは走る自動車そのものです。いくら道路を舗装しても走る車がそもそも遅ければスピードアップは叶いません。
ホームページの使途を考えたうえでテーマを選定するようにしてください。
リアライズでは自社オリジナルのテーマを利用していますが、国内にもTCD、OPENCAGE(hTDESIGN合同会社)、サルワカ、InnoCord(イノ・コード)などがあります。お好みに応じて選べば良いと思います。
WordPressを高速化するための設定
いよいよここからが確信に入ります。繰り返しますが、あくまでも高速化レンタルサーバーと相応の軽いテーマを選定したうえでの話です。どんなにチューンナップをしてもブルドーザーはブルドーザーのままです。そこはくれぐれも勘違いしないでください。
キャッシングプラグインの利用
一番手っ取り早いスピードアップがキャッシングプラグインの利用です。キャッシングプラグインを利用すると、ページのロード時間を大幅に削減できます。キャッシュは、ウェブサイトのコンテンツを一時的に保存しておくことで、その後のページロードを早めるものです。キャッシングプラグインには無料のものから有料のものまで様々ありますが、基本的に無料のもので十分です。
リアライズでは本サイトも含め、「W3 Total Cache」を使用しています。「W3 Total Cache」にも有料版がありますが無料版で問題ありません。プラグインの導入は割愛しますが公式プラグインのため、ダッシュボードのプラグイン新規追加から導入が可能です。
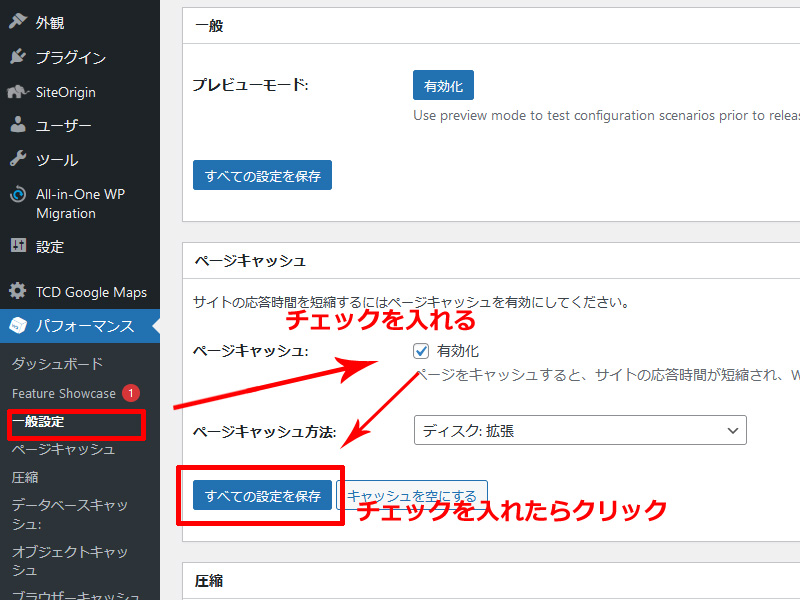
設定すべき点は2か所のみです。

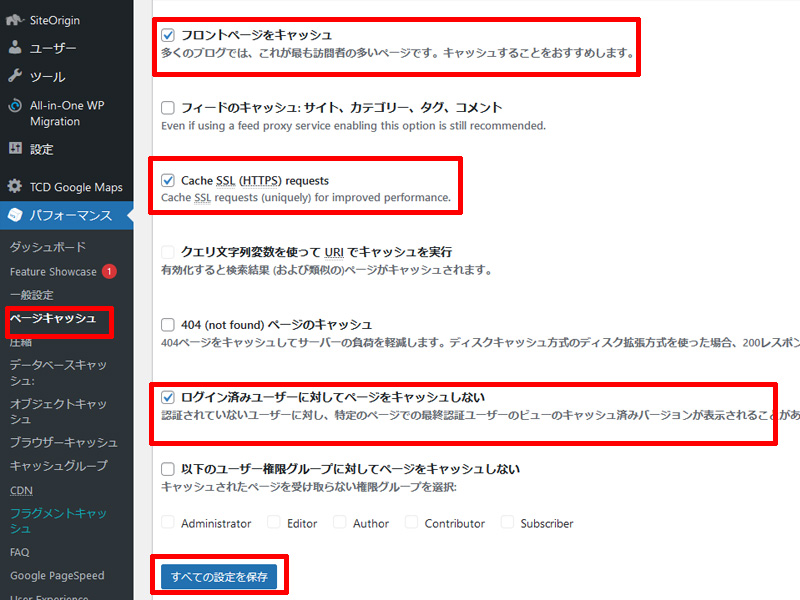
プラグイン導入後は「一般設定」のページキャッシュの有効化にチェックを入れて、「すべての設定を保存」の青いボタンを押して下さい。

次に「ページキャッシュ」の項目に進んで、上記のようにチェックを入れた段階で「すべての設定を保存」を押します。
設定はこれだけです。様々な設定項目がありますが無視してくださって問題ありません。

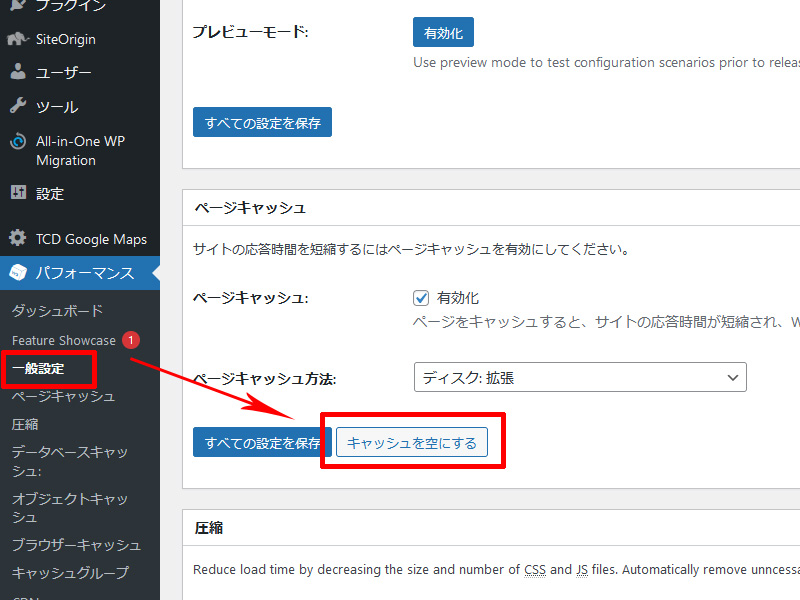
なお、サイトを更新した際は上記のように必ず「キャッシュを空にする」の白いボタンを押してください。このボタンを押さないと古いレイアウトのまま表示されることがありますので注意が必要です。
W3 Total Cacheの設定は以上です。他にもキャッシュ系のプラグインは多数ありますが、今ところ(2023年7月現在)、キャッシュ系プラグインに関してはW3 Total Cacheの無料版のみの仕様で問題ないと思います。
画像の最適化
画像の大きさを最適化するのは必須です。サイトの更新に慣れていない方の場合、スマートフォンやデジカメで撮影した画像を縮小せず、そのままのサイズで掲載する方がいます。これは絶対にNGです。サイト表示が重くなる原因の一つです。必ずWEB用のサイズに最適化したうえで掲載してください。
Photoshopなどの画像作成ソフトが使える方であれば画像の横幅サイズをテーマに合わせて適宜リサイズしてください。一般的には横幅が大きいもので800pxから1000px、挿絵レベルものであれば300pxから500px程度にします。画像作成ソフトがない場合はプラグインを利用します。
プラグイン「Imsanity」を導入
公式プラグイン「Imsanity」を導入します。導入はWordPressの管理画面から「プラグイン」、「新規追加」で「Imsanity」と検索してプラグインをインストールして有効化します。
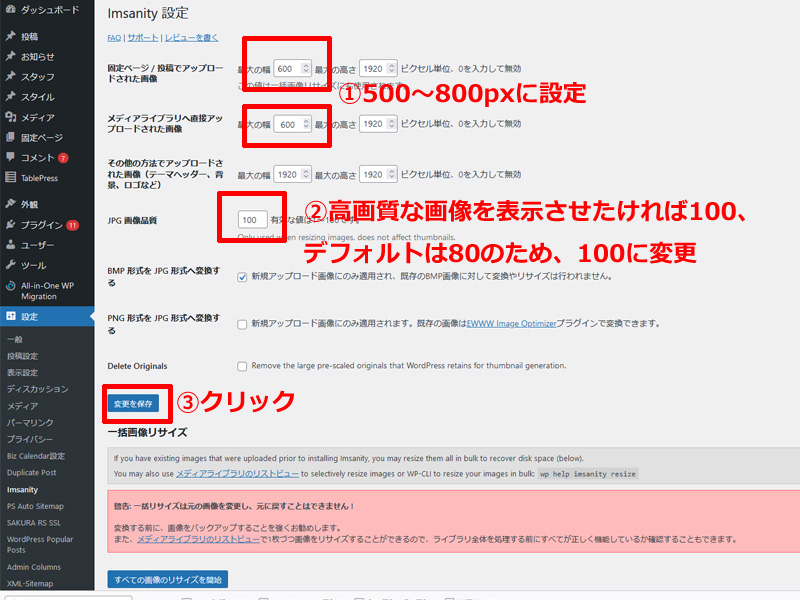
使い方は簡単、上記画像のように「固定ページ / 投稿でアップロードされた画像」と「メディアライブラリへ直接アップロードされた画像」を用途に合わせて600pxから800pxに設定すれば完了です。画質にこだわる方は「JPG 画像品質 」を100に設定してください。標準はやや画質が落ちる80に設定されています。
これでブログやお知らせに画像をアップするときに自動的にリサイズされて画像が表示されますので印刷レベルの大きな画像をアップせずに済みます。

画像の最適化をする
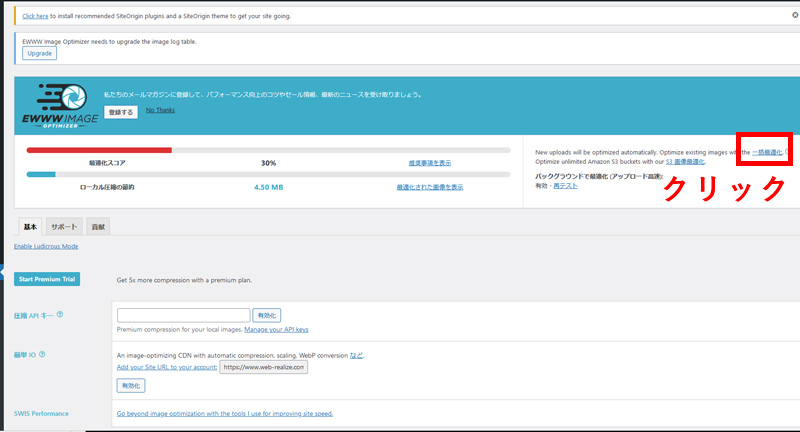
画像を最適化してさらに高速化を目指します。画像の最適化に便利なプラグインが「EWWW Image Optimizer」です。導入はWordPressの管理画面から「プラグイン」、「新規追加」で「EWWW Image Optimizer」検索してプラグインをインストールして有効化します。ダッシュボードからEWWW Image Optimizerのタブを開き、画面が変わりましたら以下の通りに進んでください。

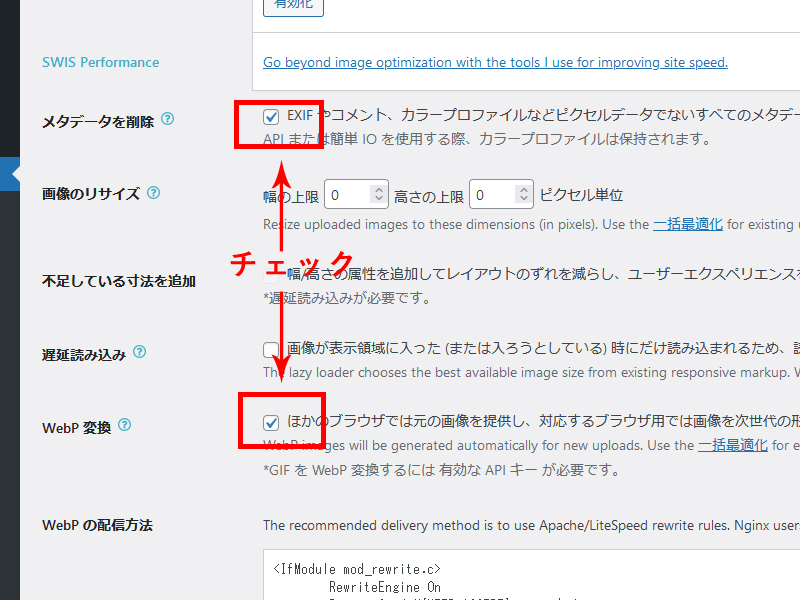
「メタデータを削除」と「WebP 変換」にチェックが入っているのを確認する。入っていない場合はチェックを入れてください。

「一括最適化」の青い文字をクリックします。また画面が切り替わります。

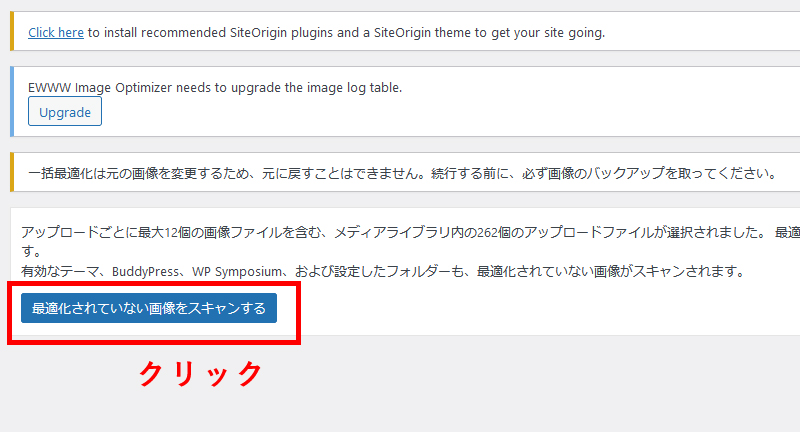
画面が切り替わりましたら「最適化されていない画像をスキャンする」のボタンを押すと最適化が始まります。画像の数や大きさによっても異なりますが数分程度で最適化は終わります。画像が最適化され軽くなったはずです。
WordPressで作ったWEBサイトでも高速表示は可能です

自社ホームページはWordPressで制作されているのにサイトの表示が遅くてイライラするといった場合はそもそもの設定が間違ってる場合が少なくありません。繰り返しになりますが旧来型のHTMLサイトとWordPressで制作されたサイトを比較したとき、WordPressで作ったサイトの表示スピードが旧来型のHTMLサイトを勝ることは通常あり得ません。
しかしながら、設定の仕方によってはサイトの表示を旧来型のHTMLサイト並みに高速化させることは可能です。
1.WordPressに特化した高速レンタルWEBサーバーを使用する
2.出来るだけ軽いテーマを使用する
3.画像を最適化して高速表示を心掛ける
4.キャッシュ系プラグインを導入してサイトの読み込みを早くさせる
これだけをすれば十分高速表示させられます。事実、リアライズの当ホームページはこれしかしていません。それでも高速表示を実現化出来ています。
WordPressの高速化を実現したい方は是非リアライズにご相談ください
ひと通り説明しましたがそもそもWordPressの設定にある程度知識がないと難しく感じるのも事実です。普段、記事更新のみであり、プラグインその他の設定は外部の制作会社やフリーランスのWEBデザイナーに任せている場合だと難しいと思います。
リアライズではWordPressで制作されたホームページの高速化も行っていますので、ホームページが表示されるまで時間が掛かる、画像が表示されずエラー表示になってしまうなどWordPressでお困りの方はお気軽にご相談ください。
なお、こちらは有料サービスになります。
有料化にあたってはいくつか条件があります。高速化サーバーを利用出来る環境であり、且つWordPressのダッシュボード(管理画面)にログインできる方です。制作会社によってはサーバーの引っ越しが出来なかったり、ダッシュボードに入れても、それはあくまでも投稿者としてのみでプラグインのインストールや細かな設定が出来ない管理者権限を渡されていない場合があります。すでにさくらインターネットやエックスサーバー等の高速WEBサーバーを利用していればいいですが、そうではない場合はドメインの移管を含め、レンタルサーバーを高速化サーバーに引っ越す必要があります。
この条件がクリアできるのであればサイト表示の高速化を行えます。ご不明な方はお気軽にご相談ください。
WordPress高速化の料金案内
| 作業内容 | 作業料金 |
| サーバー引っ越し | 15,000円(税別) ※ページ数が20ページ以下の場合、ページ数が20ページ以上の場合は要見積 |
| サーバー契約 | お客様負担で実費契約、お好みのレンタルWEBサーバーをご契約ください。 通常は年間6000~10000円程度です。お客様のサイトボリュームに合わせてご案内しますので適宜直接ホスティングサービス会社と契約してください。 弊社で代行も可能です。その場合は実費負担です。 |
| 画像最適化 | 10,000円(税別) ※明らかにサイズの合わないバナー画像などは弊社で制作し直しも可能です。その際は別途見積になります。 |
| 高速化プラグイン導入、及び設定 | 5,000円(税別) |
| サイト内の不要なコード修正、及び見直し | 5,000円(税別) ※複雑なコードが多数挿入されている場合は金額が増える場合があります。 |
既存テーマに問題がなければ上記で高速化が可能です。画像最適化のみやプラグイン導入のみの単体での依頼も可能です。
テーマの変更について
元々使用しているWordPressテーマが重い場合は高速化をしてもうまくいきません。その場合はテーマを変更する必要があります。リアライズオリジナルの軽量化されたテーマをインストールすることで今までのホームページとまったく見た目が同じでテーマを変更することが可能です。もちろん、そのためのカスタマイズはリアライズが行いますのでご安心ください。
テーマ変更の料金
リアライズテーマを使用する場合、ホームページのボリュームによって異なりますが概ね40,000円~70,000円程度(テーマ料込)、その他のテーマをインストールして使用するだけであればテーマの購入費用実費、カスタマイズのボリューム次第ですが概ね、50,000円~80,000円程度です。
まずは既存テーマを拝見し、そのうえで新規テーマを購入すべきかどうかをご提案させていただきます。既存テーマを継続して使用する場合はもちろん費用は掛かりません。
スマートフォンからは画像タップで電話が掛けられます。